All product owners want a user-friendly simple app to sell their product, that’s a given. But how do you achieve it and what are the key steps to invest in during the scoping and development process to make it happen. In this post, we’ll outline some of the key moments from onboarding to user testing that will help you ensure a user-friendly product and in turn, help your product grow successfully.
In simple terms, usability is the ease with which a user can carry out the prescribed task of a product. Poor usability leaves users frustrated and likely to abandon the task, good usability goes unnoticed with no barriers to completing the task, and great usability delights and encourages further usage. From onboarding, navigation, and minimising unnecessary actions, to simplifying through integrations, and delighting with tone and character; several elements contribute to the success of your product. Your UI/UX designer will be focusing on navigation, placement, and colour systems but there is plenty you the product owner can invest in to make your product hit the holy grail of usability.
Onboarding
User onboarding is an intentional set of interactions that ease the user into a product. From a friendly welcome and brief introduction to tooltips and guided sets of tasks that introduce the functionality of the product. It’s not simply an instruction manual, but a way to sell the product and help new users get the most out of it.
Here are some examples of onboarding types:
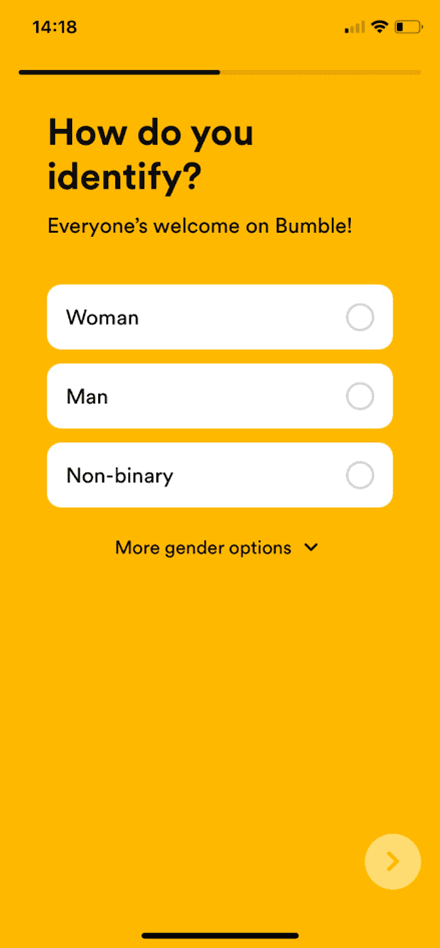
- Intro guide - Intro guides onboard users where customisation is integral to the primary function of your product. Profile data, preferences, and personal data such as contacts are some intro guide features. For example, Spotify asks users to choose music genres, communication apps may ask users to set up a profile and provide access to contacts. The danger here is asking too much of a user without being able to demonstrate the value of the app and asking too little that the app is unable to provide value. Striking the right balance and communicating the requirements is crucial to this type of onboarding.
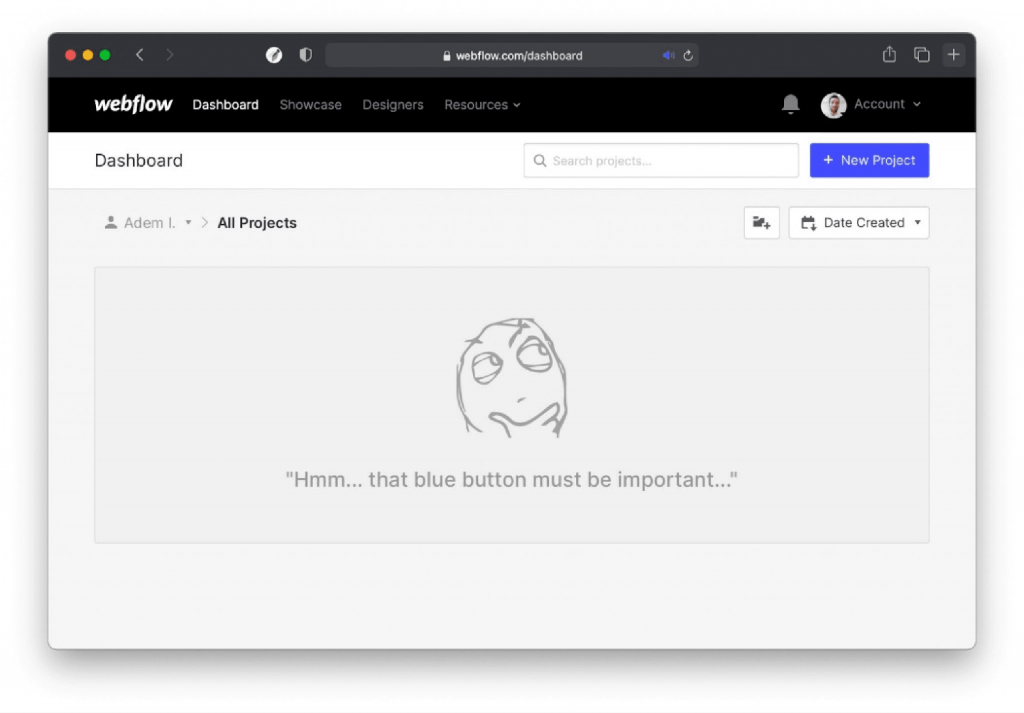
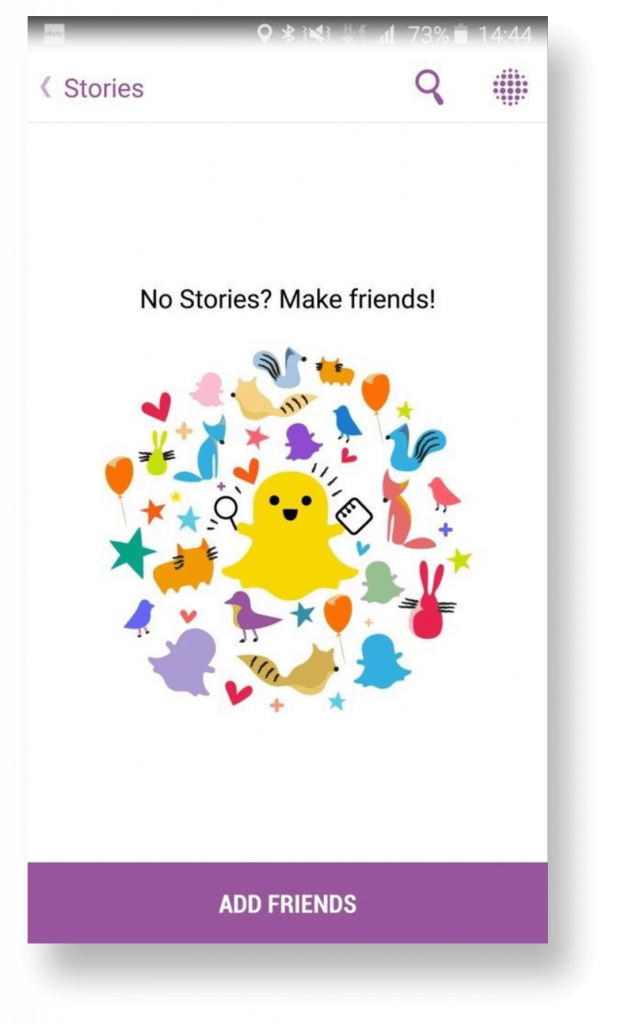
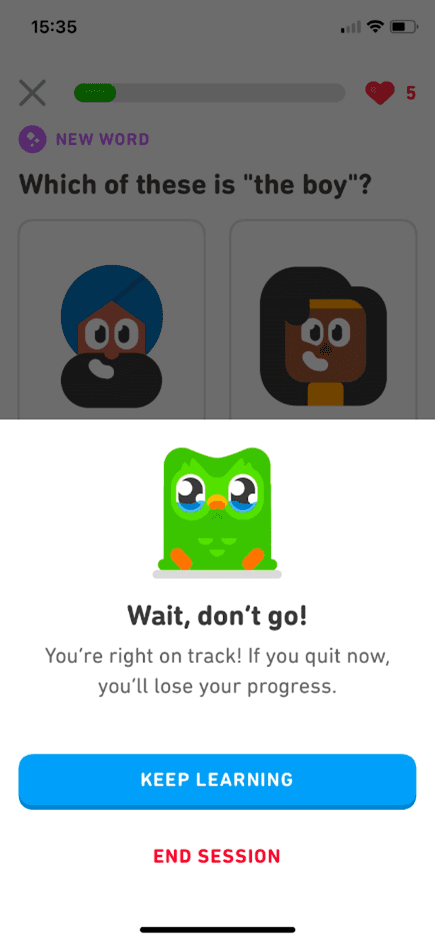
- First Use Empty states - Empty states are those screens that would normally be filled with content but are empty when a user first registers in an app or completes all tasks ie. an empty inbox, empty shopping cart, empty profile. An often-overlooked part of UI design, these states are a perfect opportunity for directing the user and introducing tone and character. Here are some great examples of friendly and fun interactions that direct users in empty states.


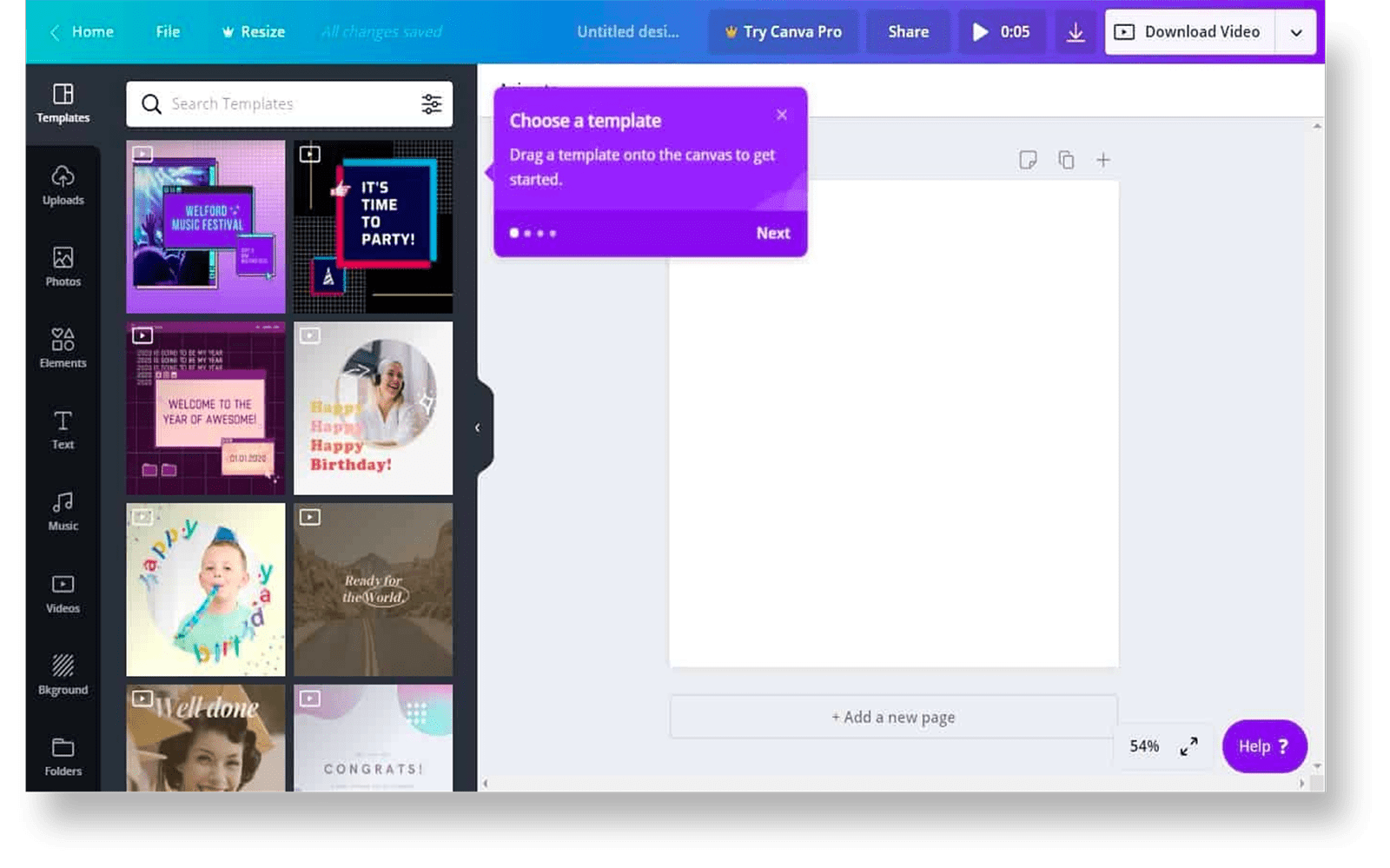
- Pop up guides - Pop-up guides are great for introducing the navigation of large complex systems. Drawing attention to buttons, menus and informing the user of important navigational elements in an app or software. However, apply with caution if used incorrectly overlays can appear at the wrong time and interrupt users during critical tasks. Always ensure there is a quick escape path if the user is not interested in this type of leading by the hand introduction.

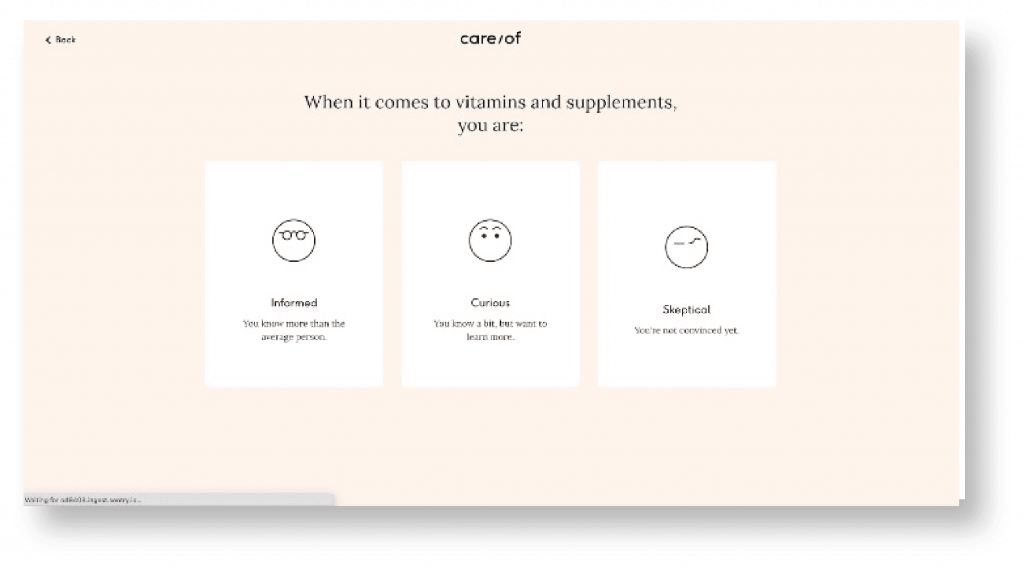
- Guided tasks - A step up from pop-up tips, guided tasks give the user a narrow field of options directing them step-by-step on how to complete the primary function of your app or software. This is useful where your app has a single goal and the user is not likely to want to detour out of that task, but once again apply with caution.


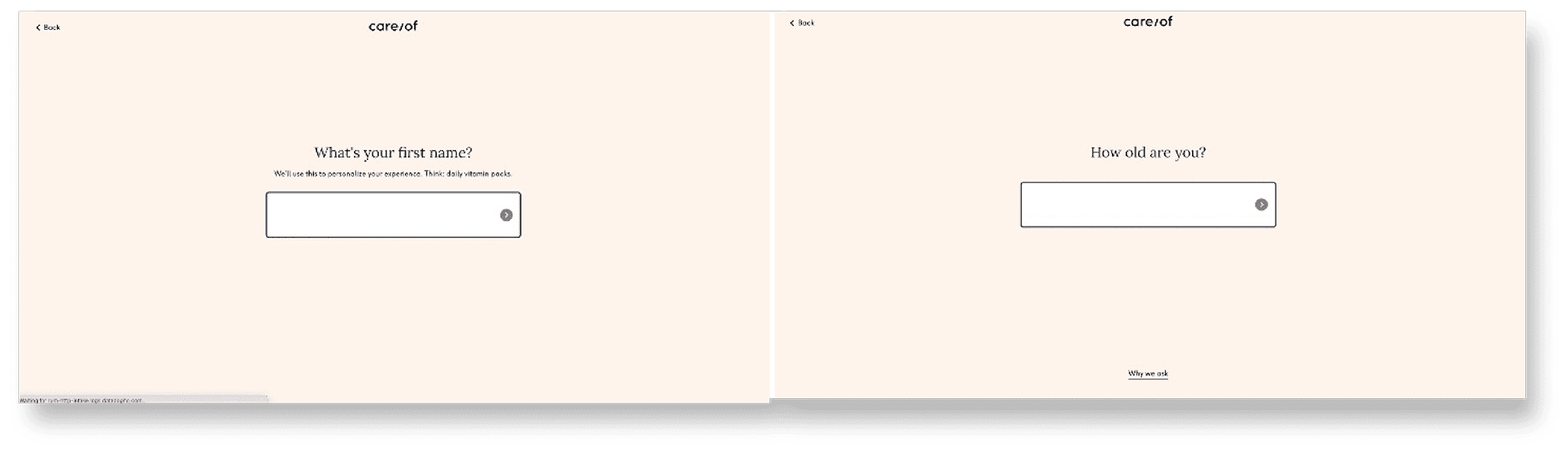
In this example care of - a vitamin subscription service - knows that its success is reliant on the user filling in a long survey, they tackle the problem beautifully by making it simple fun, and personal.
Integrations
Integrating with familiar apps such as social sign-in, address autofill, and check-out payment services can turn multiple clicks into one or two, skipping over the admin of your app, and focusing the user on the important stuff. There are many integrations that you might consider for the functionality of your application, here we will focus on those that aid in our quest for great usability.
Here’s a list of user experience-focused integrations to make your app hum.
- Social sign-in - provides seamless registration for your users and gives you access to reliable data to aid in personalisation.
- Address finder - saves the user filling in multiple fields and ensures accuracy in the information you receive.
- Shopping / check-out integrations - give users a one-tap checkout experience and save you, the product owner, creating a secure checkout system.
Tone and Character
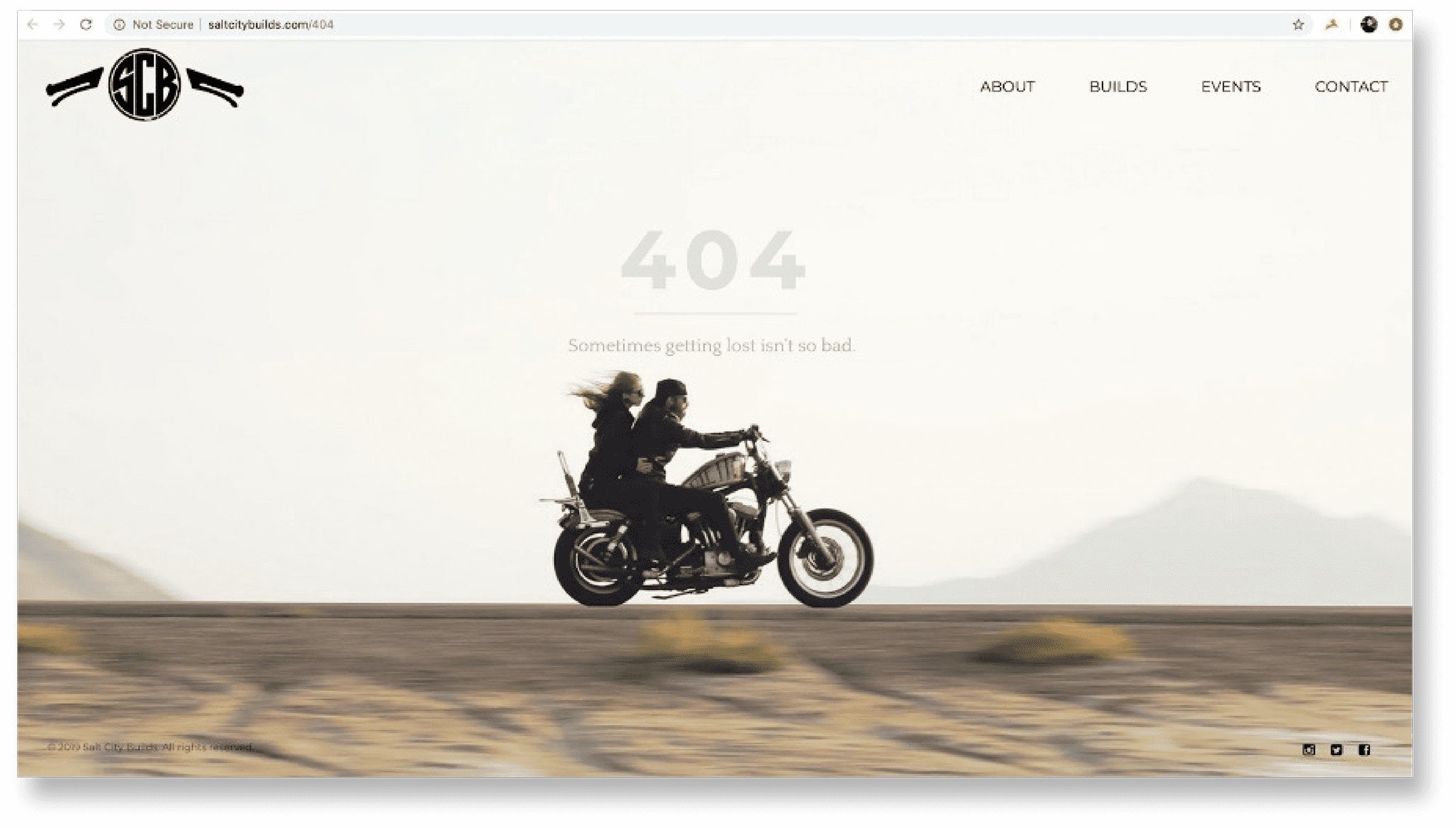
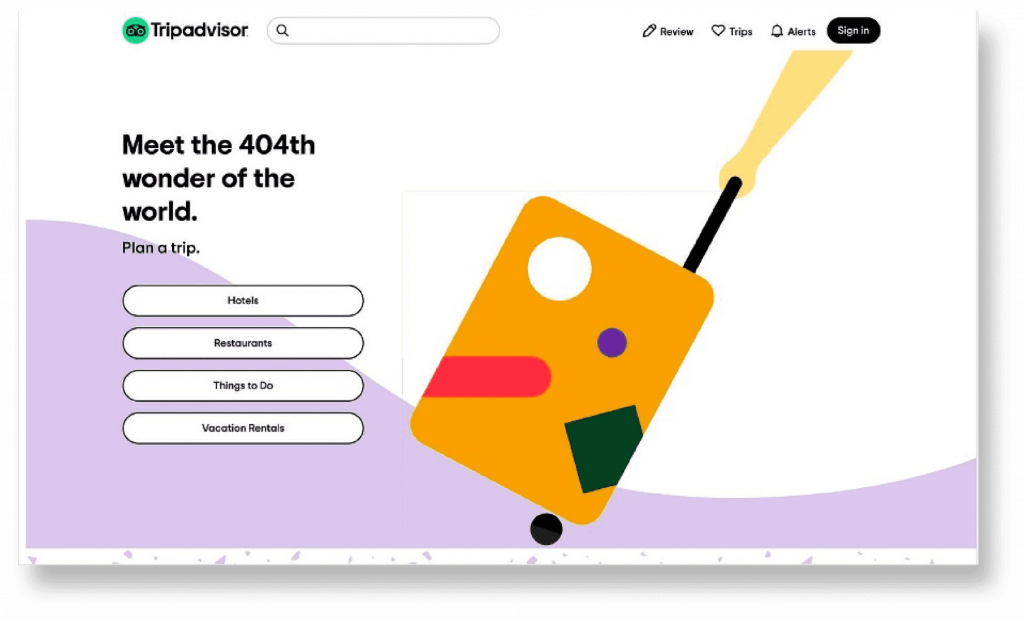
Giving your designer scope to work on the tone and character of your app will elevate your app from a basic tool to a personalised brand ambassador. Using friendly language and illustrations on empty states. Warnings that are optimistic and helpful, rather than abrupt and confusing, and colours and shapes that are playful. This is a chance to represent your vision for the app, so give your designer as much direction as to the personality you want to communicate in your product.
Here are some nice examples:




UI/ UX testing
UI/UX designers will always be striving to create user-friendly products and there is plenty a product owner can do to help. Provide feedback and testing for prototypes during scoping, don’t hesitate if something doesn’t make sense, or you got lost trying to do a task, your feedback as a user and product owner is always valuable. Allow time and budget for user testing. User needs and desires are difficult to predict with 100% certainty, so learning from real-world testing is critical to improving the performance of your product. From broad users trialing the app pre-launch to committing to making refinements post-launch.
At Geekseat our experienced UI / UX designers will work hard to ensure your product is as user-friendly as possible. We work within our specialised team to explore the best options for your users and test thoroughly to ensure we get it right. As the product owner, consider allowing time and budget to focus on onboarding, integrations, and UI testing, as these things, paired with great UI/ UX design, ensure the success and growth of your product. Your software development project would not be complete without having the right look and feel for your application and we understand the importance of design at Geekseat.